Introduction to CSS
CSS stands for Cascading Style Sheets. It is the language for describing the presentation of Web pages, including colours, layout, and fonts, thus making our web pages presentable to the users.
CSS is designed to make style sheets for the web. It is independent of HTML and can be used with any XML-based markup language.
CSS Syntax
CSS has a simple syntax and uses a number of English (US) keywords to specify the names of various style properties.
Selector {
Property 1 : value;
Property 2 : value;
Property 3 : value;
}

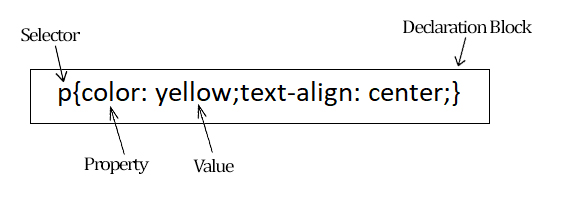
Selector: Selector indicates an HTML element (like h1,p etc) or id or class.
Declaration Block: A CSS declaration block is a collection of CSS properties and values. Declaration block begins with a left curly brace '{' and ends with a matching right curly brace '}'. Between the curly braces lie semicolon separated style declarations. Each declaration contains a property and its value, separated by semicolon. Many properties can be declared inside a declaration block at a time. White spaces around declarations are ignored.
Property: A property is an attribute of an HTML element. There are many CSS properties that can be used to style HTML elements. Different HTML elements may have different CSS properties that we can set. In the above declaration box, color and text-align are the properties. A property and its value are separated by a colon.
Value of a CSS Property: Values are assigned to CSS properties to style the HTML element.In the above declaration box, 'color' and 'text-align' properties are set with the values 'yellow' and 'center' respectively.
For example:
h1
{
color: yellow;
text-align: center;
}
#unique
{
color: orange;
font-size:14px;
}
.cssclass
{
color:blue;
font-style: italic;
}
<style> element
The HTML <style> element contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the <style> element. The <style> element must be included inside the <head> of the document.
<link> element
The <link> tag defines the relationship between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons.

